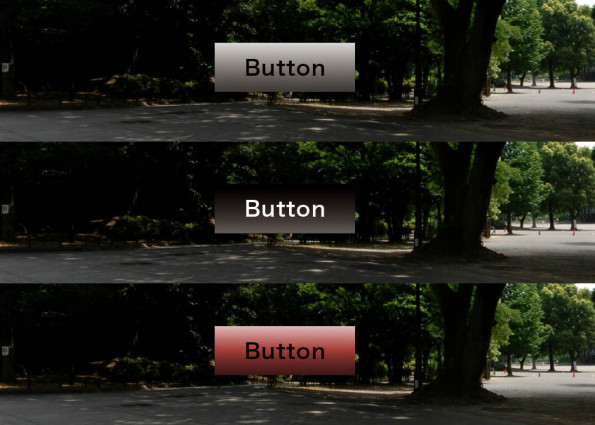
画像を配置してマウスオーバーやクリックなどで画像を変化させる方法。
コントローラのボタンなどで利用する。

【使用するファイル】
xmlファイル
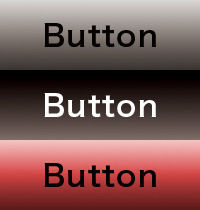
ボタン用画像 crop.png

【基本コード】
ボタン用画像をxmlと同じ階層に置き以下のコードをxml内に記述する。
<plugin name="button1" url="crop.png" align="center" edge="center" crop ="0| 0|200|70" onovercrop="0|70|200|70" ondowncrop="0|140|200|70" />
【解説】
crop ="0| 0|200|70"
crop ="切り抜きを開始する画像の右端の位置| 切り抜きを開始する画像の上端の位置|画像の幅|画像の高さ"
サンプルの画像全体の大きさは
横200px 高さ210px
一つの画像のサイズは 横 200px 高さ70px
なので
通常のボタン
crop ="0| 0|200|70"
マウスオーバーのボタン
切り抜きをする画像の上端の位置が1つのボタン分下がって0から70になる
onovercrop="0|70|200|70"
クリックしたボタン
切り抜きをする画像の上端の位置がさらに1つ分下がって70から140になる
ondowncrop="0|140|200|70"
【実例】
<krpano version="1.16">
<include url="skin/defaultskin.xml" />
<view hlookat="0" vlookat="0" maxpixelzoom="1.0" fovmax="150" limitview="auto" />
<preview url="mukogawa1.tiles/preview.jpg" />
<image type="CUBE" multires="true" tilesize="512" progressive="false">
<level tiledimagewidth="4776" tiledimageheight="4776">
<cube url="mukogawa1.tiles/mres_%s/l4/%0v/l4_%s_%0v_%0h.jpg" />
</level>
<level tiledimagewidth="2388" tiledimageheight="2388">
<cube url="mukogawa1.tiles/mres_%s/l3/%0v/l3_%s_%0v_%0h.jpg" />
</level>
<level tiledimagewidth="1194" tiledimageheight="1194">
<cube url="mukogawa1.tiles/mres_%s/l2/%0v/l2_%s_%0v_%0h.jpg" />
</level>
<level tiledimagewidth="597" tiledimageheight="597">
<cube url="mukogawa1.tiles/mres_%s/l1/%0v/l1_%s_%0v_%0h.jpg" />
</level>
<mobile>
<cube url="mukogawa1.tiles/mobile_%s.jpg" />
</mobile>
</image>
<plugin name="button1" url="crop.png"
align="rightbottom"
x="105"
y="40"
edge="center"
crop ="0| 0|200|70"
onovercrop="0|70|200|70"
ondowncrop="0|140|200|70"
/>
</krpano>